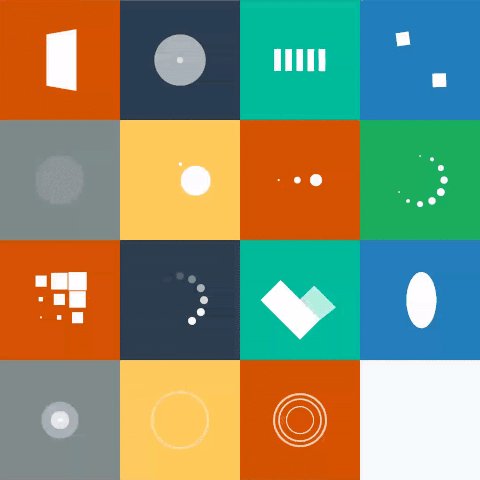
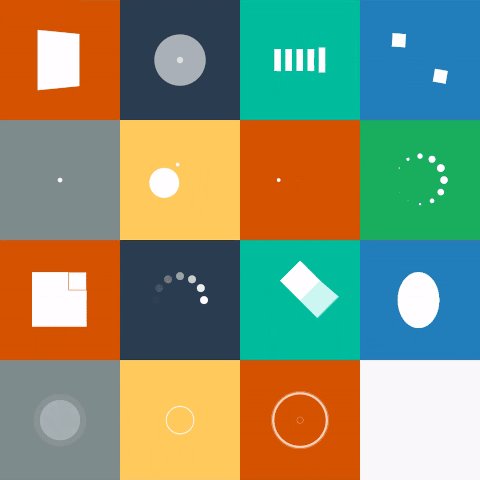
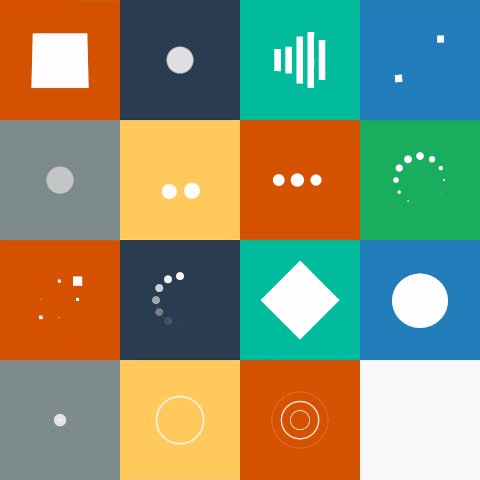
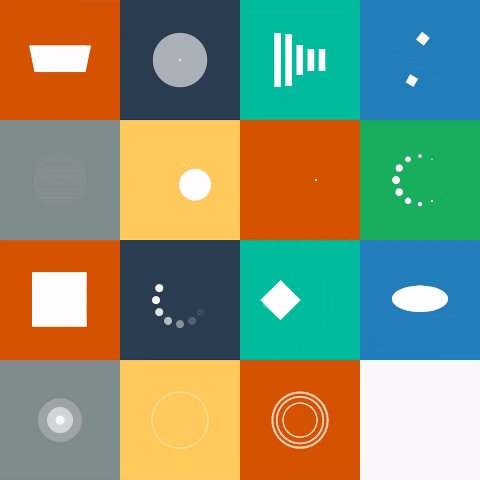
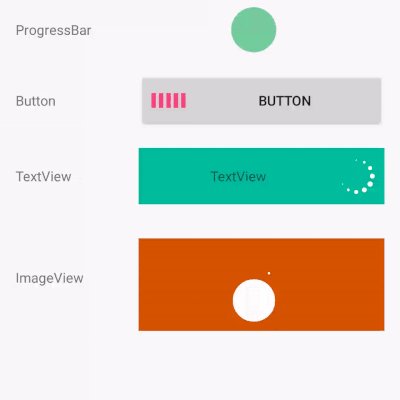
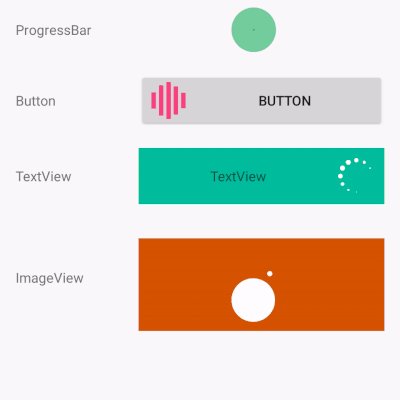
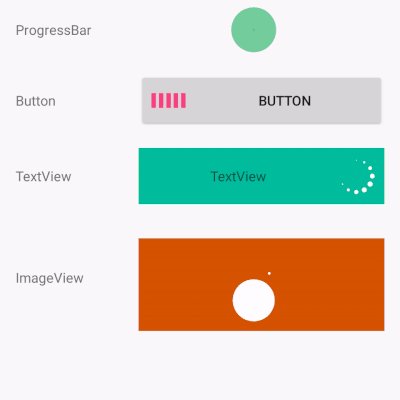
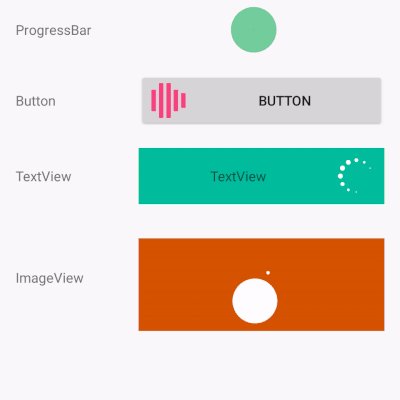
Preview
Implementation
Put this line to your android app grade dependencies
dependencies { implementation 'com.github.ybq:Android-SpinKit:1.2.0' }
Add this XML code into your activity layout
<com.github.ybq.android.spinkit.SpinKitView xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/spin_kit" style="@style/SpinKitView.Large.Circle" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" app:SpinKit_Color="@color/colorAccent" />
Or do it programmiticaly
ProgressBar progressBar = (ProgressBar)findViewById(R.id.progress); Sprite doubleBounce = new DoubleBounce(); progressBar.setIndeterminateDrawable(doubleBounce);
Style
There were some type of style which you can choose depending on your preferences
style="@style/SpinKitView.Large.Circle"
SpinKitView.Small.Circle -> Small size SpinKitView.Circle -> Medium size SpinKitView.Large -> Large size
| Style | Preview |
|---|---|
| RotatingPlane |  |
| DoubleBounce |  |
| Wave |  |
| WanderingCubes |  |
| Pulse |  |
| ChasingDots |  |
| ThreeBounce |  |
| Circle |  |
| CubeGrid |  |
| FadingCircle |  |
| FoldingCube |  |
| RotatingCircle |  |


No comments:
Post a Comment